Albums (486)
One night stand with Les Brown Volume 2
Les Brown
Vinyl
Vinyl -
EX-/VG+ -
25.00 $
Media:
EX-
Cover:
VG+
25.00 $

La Grande-Messe
Les Cowboys Fringants
CD
2004
CD -
NM/NM -
10.00 $
Media:
NM
Cover:
NM
10.00 $

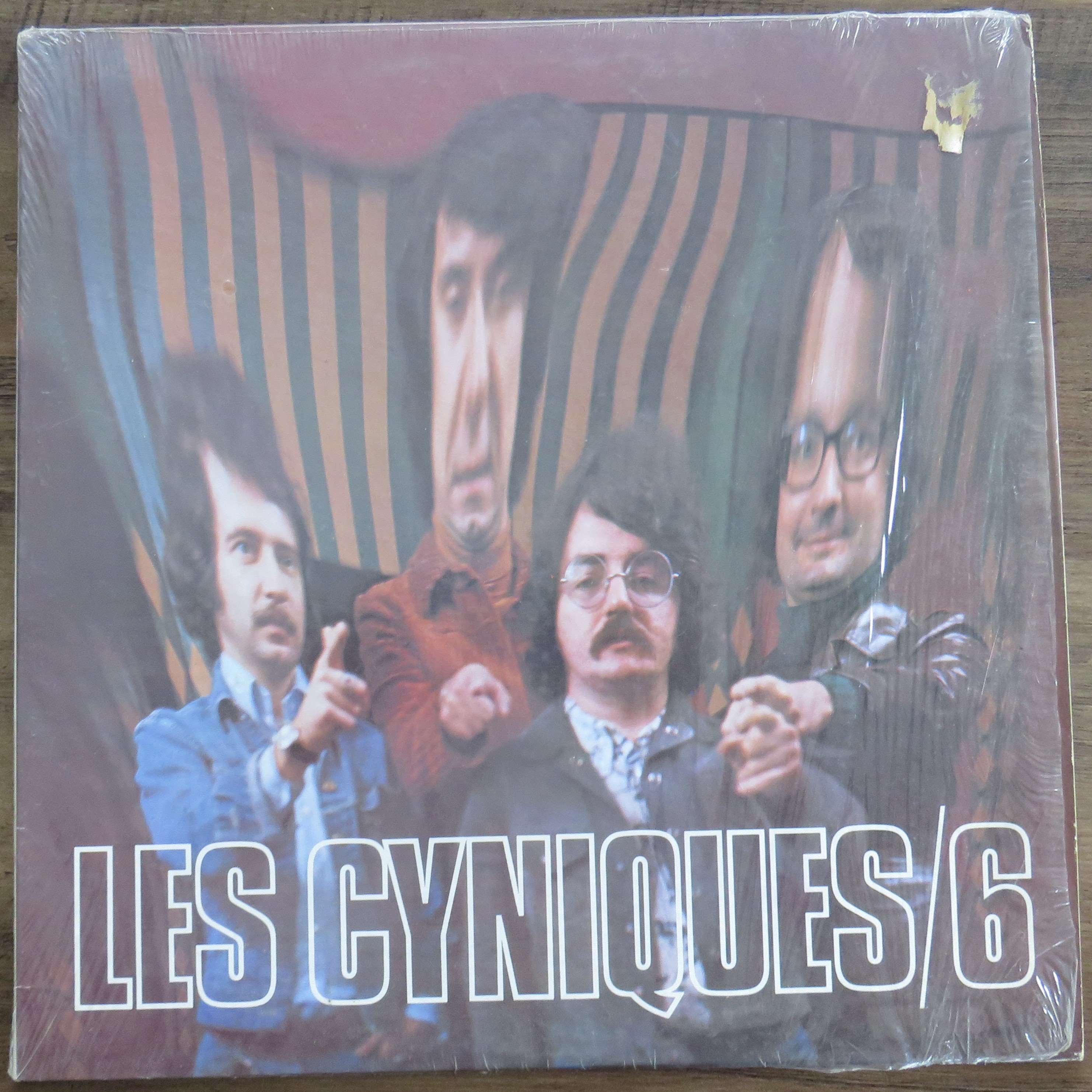
Les Cyniques/6
Les Cyniques
Vinyl
1971
Vinyl -
VG+/VG+ -
20.00 $
Media:
VG+
Cover:
VG+
20.00 $
Les retrouvailles
Les Freres Lizotte
Vinyl
Vinyl -
EX-/VG -
12.00 $
Media:
EX-
Cover:
VG
12.00 $
Chants liturgiques populaires
Les Gitans
Vinyl
Vinyl -
VG+/VG+ -
30.00 $
Media:
VG+
Cover:
VG+
30.00 $
Les Goélands, vol. 1
Les Goélands
Vinyl
1970
Vinyl -
EX-/EX- -
30.00 $
Media:
EX-
Cover:
EX-
30.00 $
Les grands succes des Jérolas
Les Jérolas
Vinyl
Vinyl -
VG+/EX- -
25.00 $
Media:
VG+
Cover:
EX-
25.00 $

Les Quatre-20
Les Quatre-20
Vinyl
1967
Vinyl -
M/M -
50.00 $
Media:
M
Cover:
M
50.00 $
Les Satellipopettes s'amusent
Les Satellipopettes
Vinyl
1984
Vinyl -
EX/VG+ -
50.00 $
Media:
EX
Cover:
VG+
50.00 $

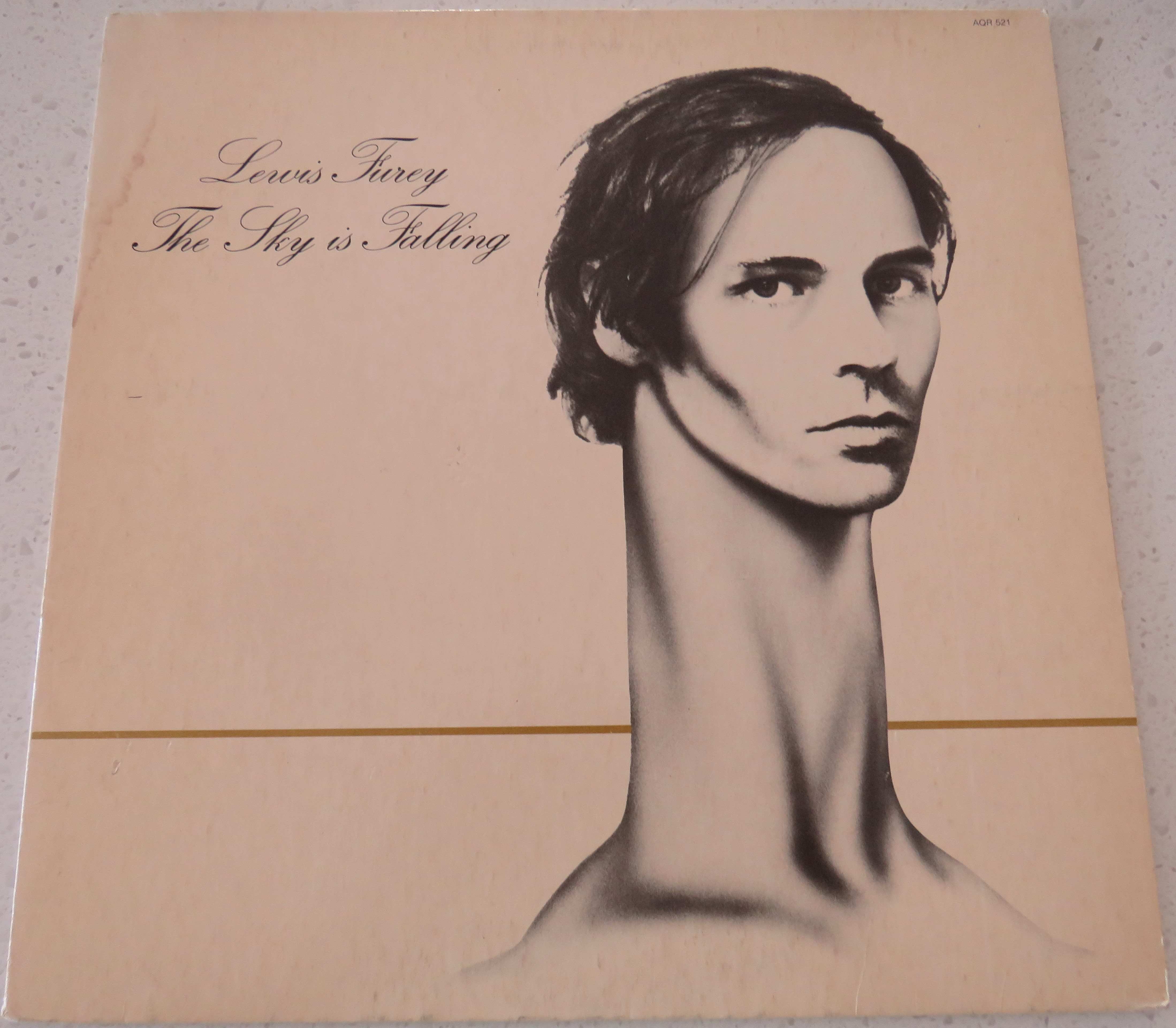
The Sky is falling
Lewis Furey
Vinyl
1979
Vinyl -
VG+/VG -
20.00 $
Media:
VG+
Cover:
VG
20.00 $
Volume III (Direct disc)
Lincoln Mayorga & distinguished colleagues
Vinyl
1973
Vinyl -
NM/VG+ -
25.00 $
Media:
NM
Cover:
VG+
25.00 $
Roll on, Ruby
Lindisfarne
Vinyl
1973
Vinyl -
EX-/G -
18.00 $
Media:
EX-
Cover:
G
18.00 $